Header kısmı, bir web sitesinin en önemli bölümlerinden biridir. Menü yapısı, dil seçimi, para birimi seçimi ve arama kısmı ile müşterilere istedikleri ürünlere daha hızlı ve kolay bir şekilde erişim sağlanır. Bu nedenle, üst kısımdaki her alanın dinamik olmasına özen göstermek gerekmektedir. Sepet açılır ve menü yapısı, header kısmının alt şablonları arasında yer almaktadır. Soldan açılan üye giriş alanı ise alt şablon yerine doğrudan header kodlarının içine eklenmiştir.
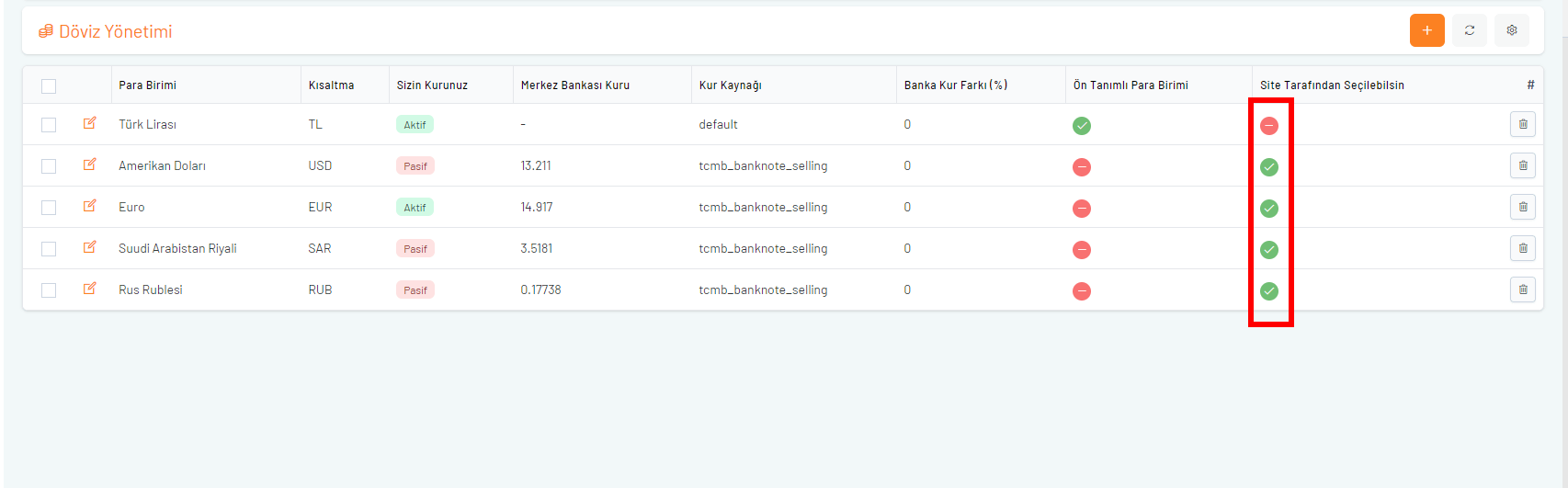
Döviz Yönetimi:
ürün fiyatlarını diğer para birimlerine dönüştürmeyi sağlar. Bu özellik aktif olduğunda, kullanıcılar header alanından döviz seçimini yapabilirler.
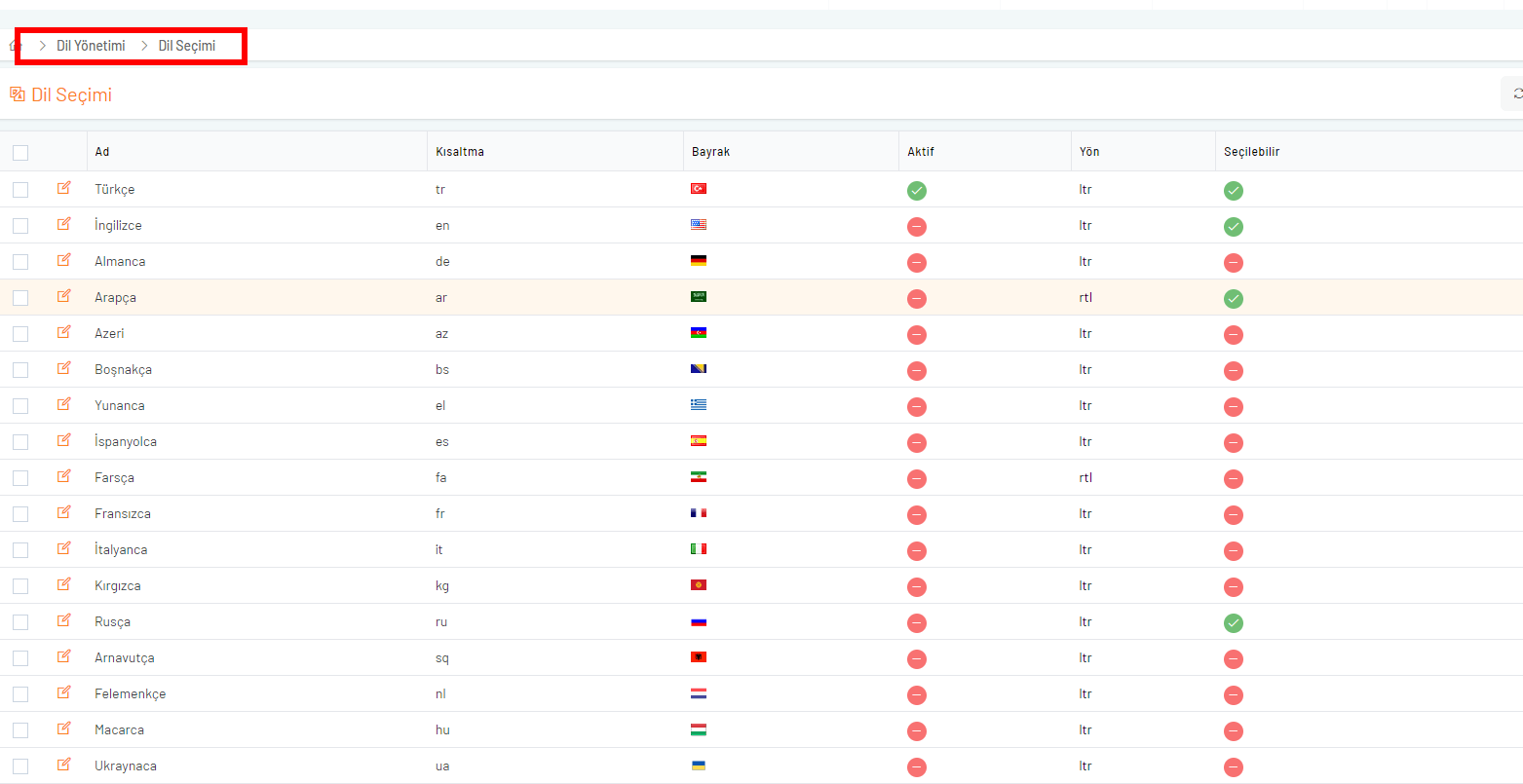
Dil Yönetimi:
Bu bölümden diller aktif veya pasif hale getirilebilir. Eğer birden fazla dil seçimi yapılmışsa, üst kısımda görüntülenir.
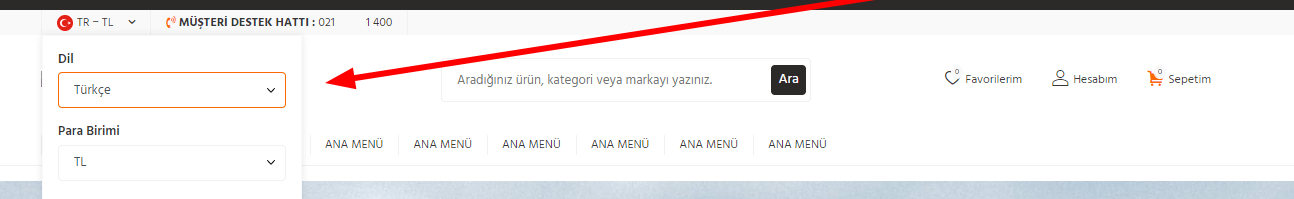
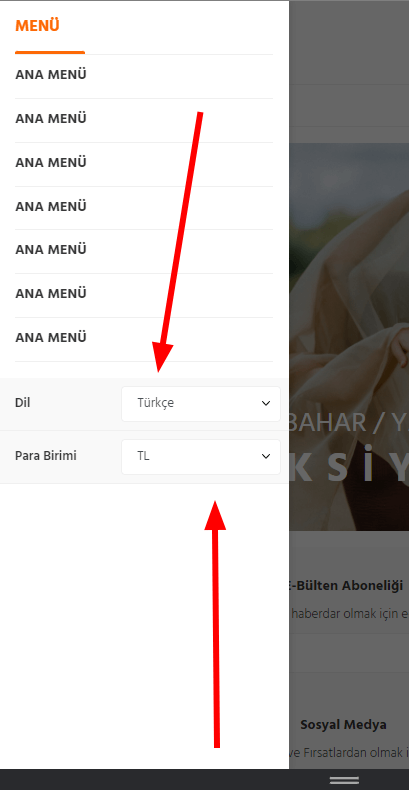
Dil ve döviz seçenekleri, aşağıdaki görsellerde görüntülenmektedir:
Arama: Karakter girildikçe otomatik arama özelliği, lisansa bağlıdır. Lisans aktif edildiğinde, kullanıcılar 3. karakterden sonra ilgili marka, kategori ve ürünleri otomatik olarak listeleyebilirler. Sepet Butonu: Sepetimizdeki ürünlerin hızlı bir şekilde görüntülememizi sağlar.
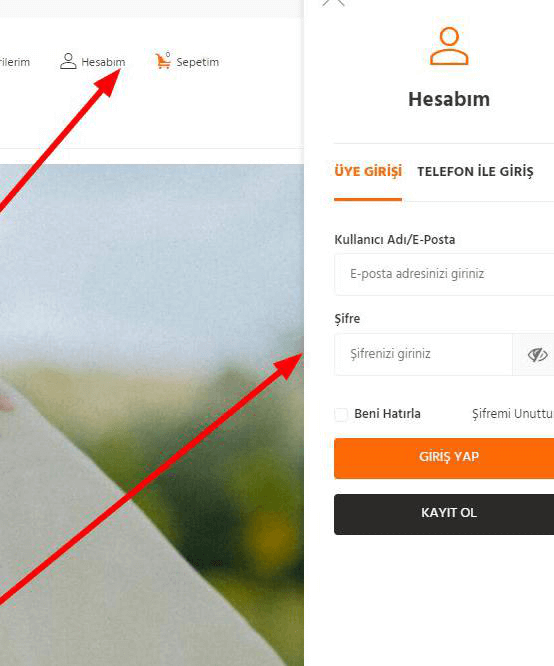
Hesabım Butonu:
bu alan tıklanınca soldan açılır. Kullanıcılar soldan açılan alanda üye girişi yapabilir veya üye kayıt sayfasına gidebilirler. Üye girişi yapıldığında bu butona tıklanınca artık doğrudan hesabım kısmına yönlendirilirler. Bu özelliğin iki farklı şekilde yapılandırılması mümkündür:
Bu ayar aktif edildiğinde, sepet butonuna hover yapıldığında görüntüleme sağlanır.
• Pasif edildiğinde, sepet butonuna tıklandığında sağdan sepet içeriği görüntülenir.
Özelleştirme yaparken bu ayarlara dikkat edilmelidir.
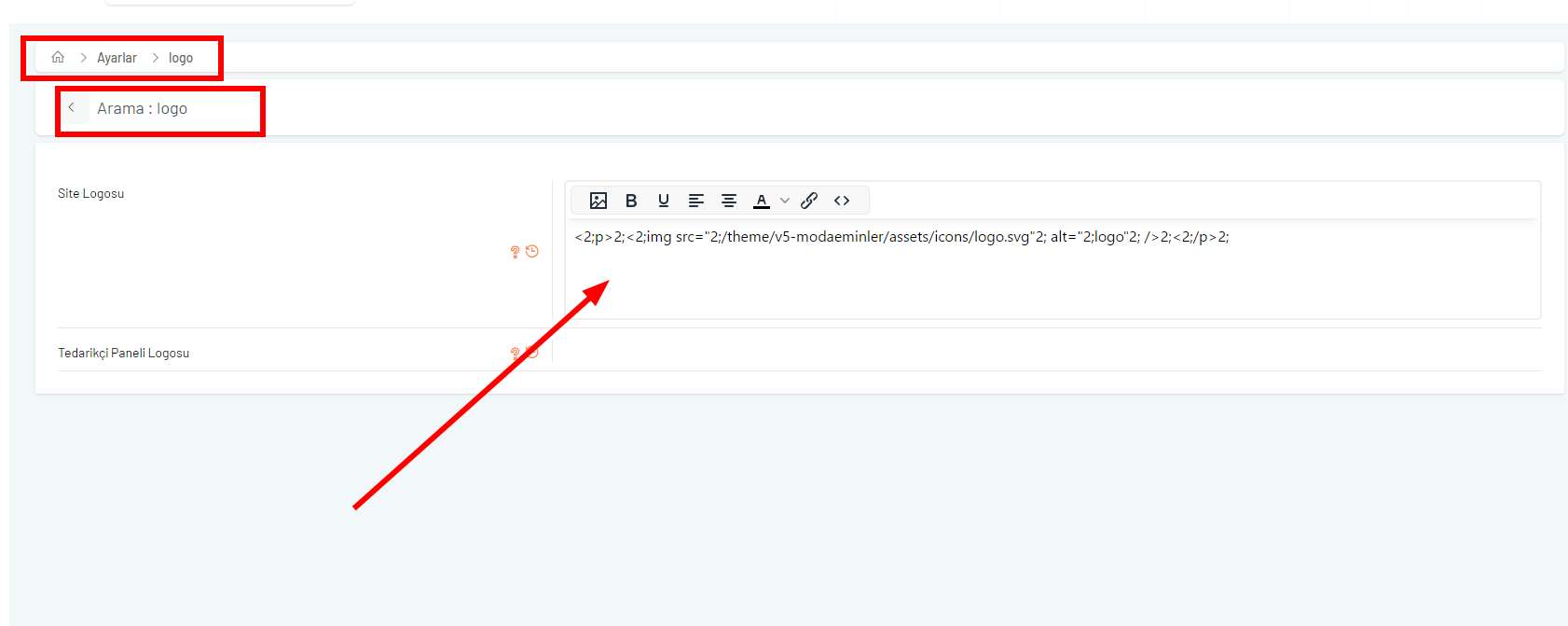
Logo:
Bir firmanın belki de en önemli konulardan biri, tartışmasız logolarıdır.
Firma, daha önceden yaptığı veya yaptırdığı logoyu bu alana ekleyebilir. Logo alanı, tüm uzantıları kabul eder ve müşteri, istediği uzantıdaki logosunu buraya yükleyebilir. (Logolarda tercih edilen format SVG'dir.)
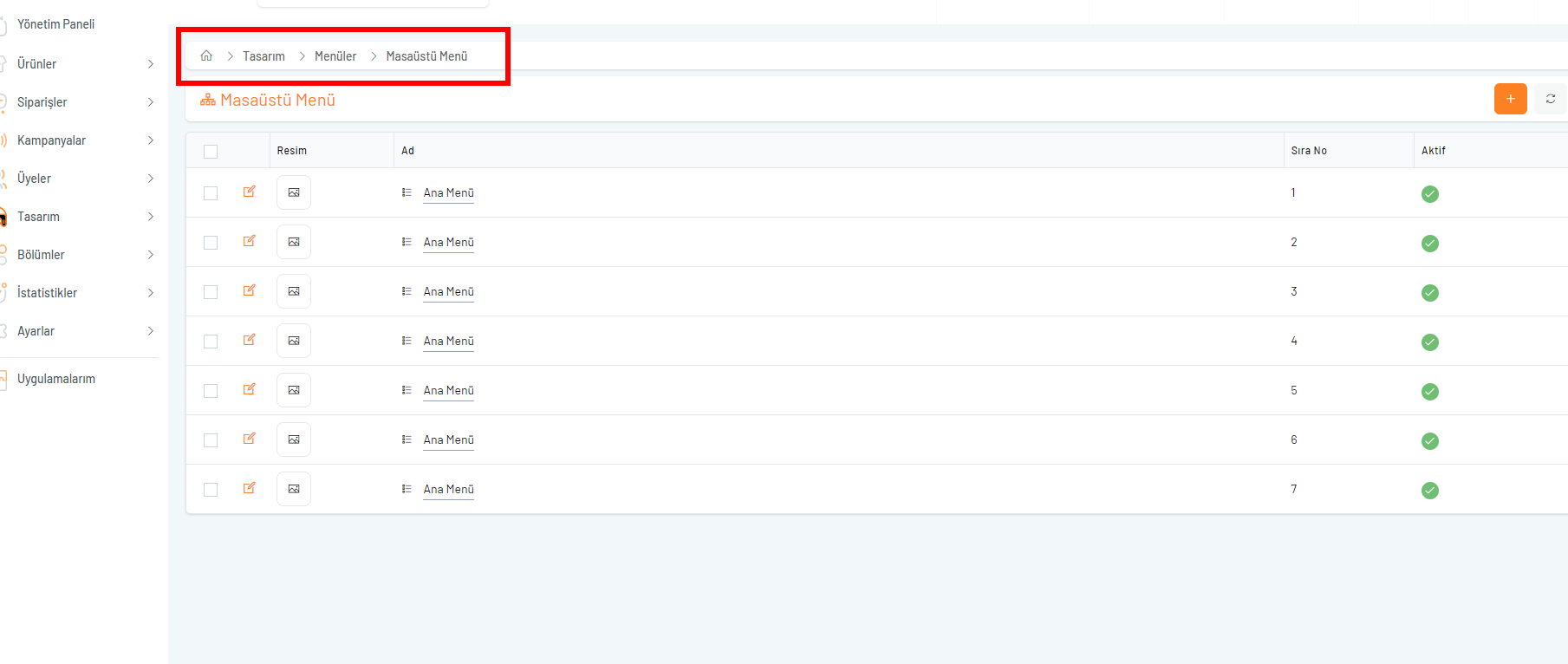
Menüler
Menüler, siteyi ziyaret eden kullanıcıların istedikleri kategoriye veya ürüne hızlı erişim sağlaması açısından çok önemlidir ve doğru şekilde kurgulanmalıdır. Menüleri
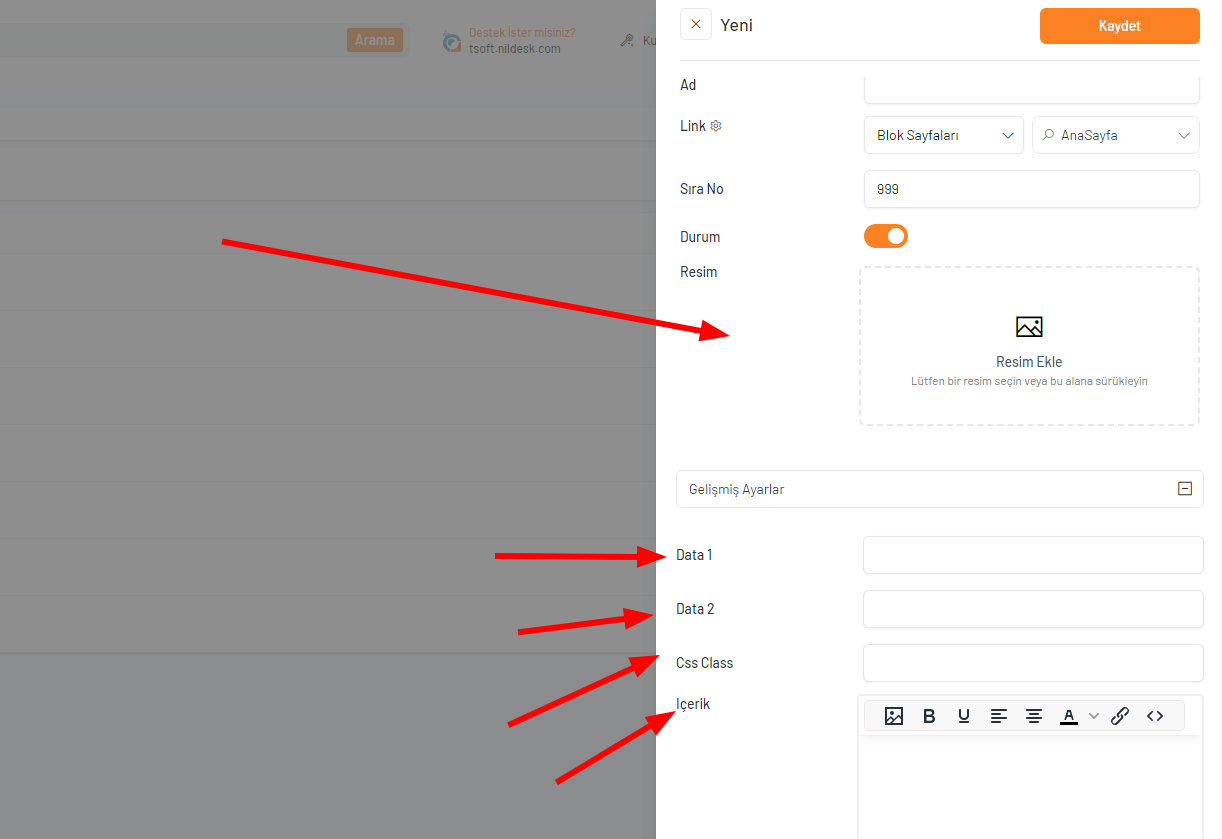
bu alanda düzenleyebilir ve kullanıcılar her türlü menü alanı oluşturabilirler. Ayrıca, buradaki seçenekleri kullanarak daha esnek bir menü yapısı kullanabilirler. Oluşturulan menülere görseller eklemek veya data alanından daha dinamik bir kategori yapısı oluşturmak mümkündür:
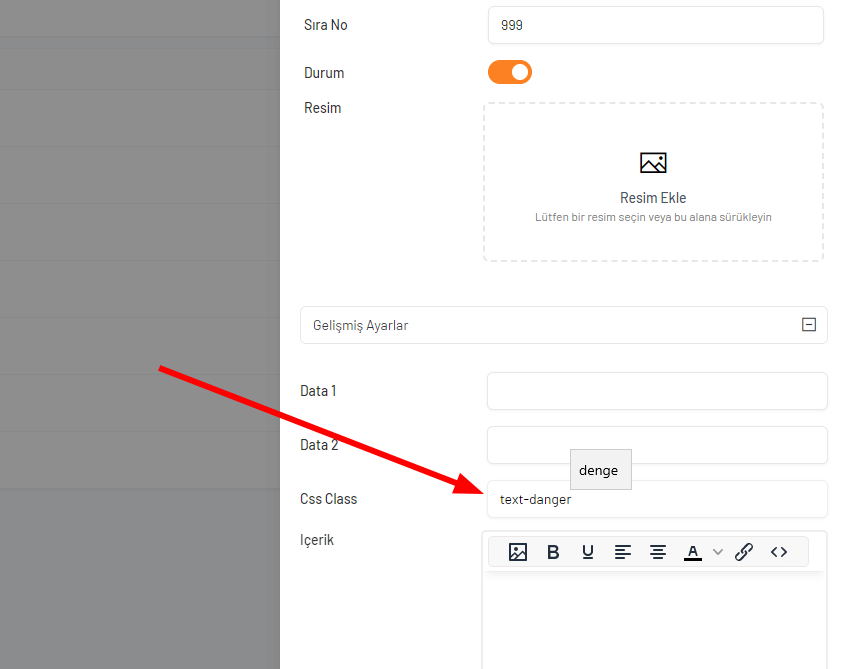
CSS CLASS
Kullanıcılar, sadece belirli bir menüye özel düzenlemeler yapmak istediklerinde class alanını kullanabilirler. Örneğin, "Kampanyalar" menüsünün rengini değiştirmek istiyorlarsa, class alanına ilgili CSS sınıfını yazmaları yeterli olacaktır:
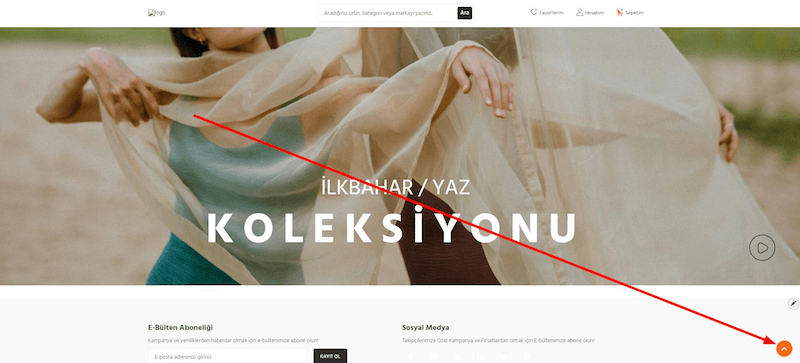
Yukarı Çık Butonu (Opsiyon)
Bu buton, kullanıcıların hemen yukarıya gitmelerini sağlamak için header kodları arasında yer almaktadır. "scroll-to-up" ID'si ile erişim sağlanabilir.